
Elevare il volto digitale
di una delle principali potenze aerospaziali
#Aerospaziale #Difesa #Sicurezza
#Progettazione del prodotto
2023
LA sfida
Comunicare il riposizionamento strategico dell'azienda per catturare nuovi target e attrarre nuove fette di mercato e investitori
Sulla base dei successi ottenuti in passato, l'organizzazione punta a rafforzare la propria posizione di leadership nel settore dell'alta tecnologia e ad ampliare il proprio raggio d'azione.
Per rendere concreto il riposizionamento, l'azienda deve attrarre non solo nuovi mercati e investitori, ma anche talenti e partner per l'innovazione.
L'attuale percezione sociale dell'azienda è obsoleta e la sua immagine è molto distante dagli attuali problemi sociali.
LA SOLUZIONE
Un viaggio nel futuro in 3 fasi:
il sito web si basa su una progressiva rivelazione del riposizionamento strategico.
Svela una nuova identità aziendale che si avvicina al grande pubblico e mette in risalto il suo impatto sul progresso della società.

Il sito web adotta nuove strategie di comunicazione per spiegare l'obiettivo dell'azienda e il portafoglio progetti, con particolare attenzione al loro impatto sociale .
Il tono di voce diventa più semplice e si utilizzano meno termini tecnici, per avvicinarsi alle generazioni più giovani e al grande pubblico.

Ogni gruppo di utenti target viene guidato attraverso un percorso personalizzato.
Gli investitori possono trovare facilmente i dati e i documenti principali in una sezione web dedicata. L'architettura delle informazioni segue le loro esigenze e abitudini di ricerca, fornendo loro strumenti innovativi per facilitare il loro processo decisionale.

Impatti del progetto
Le attività del progetto hanno contribuito a stabilire una visione condivisa sul nuovo posizionamento aziendale e sulla sua strategia di transizione.
Il sito web è attualmente in fase di sviluppo.
approccio e metodologia
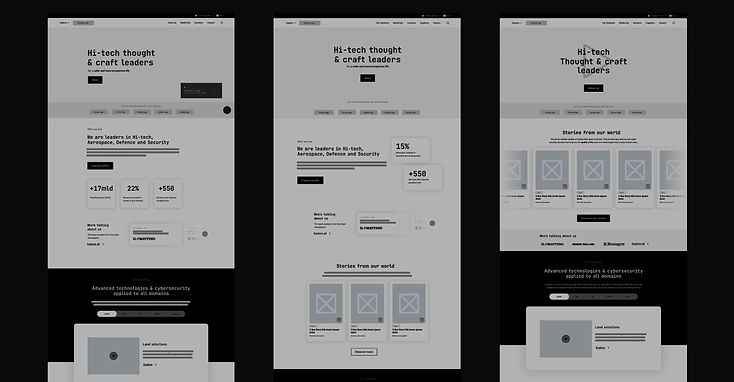
Il progetto è stato impostato come una conversazione continua con il cliente tramite l'uso di wireframe e prototipi. Questi hanno aiutato il cliente a comprendere l'importanza di prendere decisioni chiave all'inizio del processo. Hanno anche aiutato a creare un allineamento interno con altre unità.

01
Comprensione
del contesto aziendale
Interazioni con gli stakeholder interni per mappare le origini dell'azienda, la situazione attuale e le ambizioni future. Analisi approfondita dei siti web dei competitor e delle aziende comparabili.
5
parti interessate coinvolte
02
Progettare una strategia per un sito web in 3 fasi
Concettualizzazione della strategia di narrazione progressiva attraverso l'uso di prototipi low-fi durante 2 sessioni di co-design. Definizione della nuova architettura informativa.
2
workshop di co-design
03
Definizione del feeling visivo del sito web
Definizione del feeling visivo attraverso un'attività continua di benchmarking e trends scouting e analisi degli elementi visivi chiave del brand .
3
opzioni di sensazione visiva
04
Progettazione della homepage
e del sito
Progettazione iterativa dei modelli di interazione, declinazione visiva delle pagine, sezioni e definizione del testo dei contenuti delle pagine principali.
5+
Iterazioni di progettazione
Il mio ruolo
Come designer in un team di 4 persone mi sono occupata delle seguenti attività:
-
pianificazione, esecuzione e analisi delle attività di ricerca,
-
pianificazione, facilitazione e analisi di workshop di co-progettazione,
-
progettazione della strategia del sito web, con il resto del team,
-
wireframing con il resto del team,
-
co-definizione del sentimento visivo con il resto del team.








